Modal Snippet
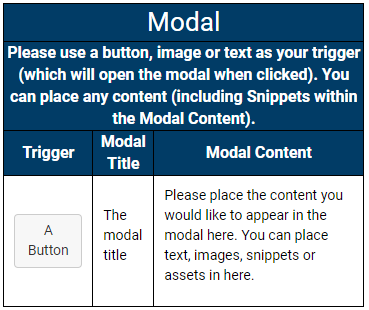
The modal snippet creates a button which when clicked pops up a content box.
The modal snippet does not add any colors or formating natively, The exception to this is the ability to change the button CSS class.
When to use the modal snippet
Use the modal snippet to add in-depth information on a specific topic to your page.
Usability guidance
The modal snippet looks the best when used within a column snippet, float box snippet.
You can also add most snippets within the modal content box.
While you can use more then one modal on a page you should be aware that using more than several will slow down page loading.
Implementation
- Open a page in Modern Campus CMS and enter editing mode.
- Place your cursor where you would like to place a modal snippet.
- From the toolbar, select the snippet icon
 , which resembles a puzzle piece.
, which resembles a puzzle piece. - From the list of snippets, select the modal snippet.
- Add your content by replacing the sample text content.
- Save and preview.