Text Formatting
Modern Campus CMS provides a WYSIWYG (what you see is what you get) editor for easy page editing.
Learn how to both apply and remove formatting of text content.
Headings
Headings not only alter the style, look, and feel of the page, but they also work in giving direction or bearing for accessibility readers, directing them to the next or subsequent sections on a page. Using headings correctly is important to help insure your content meets accessiblity standards.
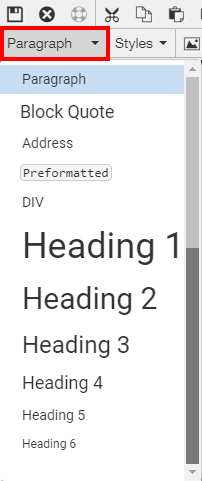
Headings should be applied in a Hierarchical order (similar to an outline)
Heading 2 <h2>
Heading 3 <h3>
Heading 4 <h4>
Heading 5 <h5>
Heading 6 <h6>
Paragraph
Heading 1<h1>
Important: Heading 1, or the <h1> tag, is reserved for the Stockton University logo at the top of the page. Do not use this headline within your page content.

How To Apply an Element from the Format Dropdown
- Select the text you want to apply the element to
- Click the format drop-down from the toolbar
- Scroll to find the element and click it
- This will apply the choice.
Remove or Change the Applied Format
- Place the cursor within an existing block of text, on a blank line, or select the text.
- Click the format drop-down. The applied format will be highlighted.
- Click the currently applied format to deselect it. This will remove the applied format from the selection.

Styles
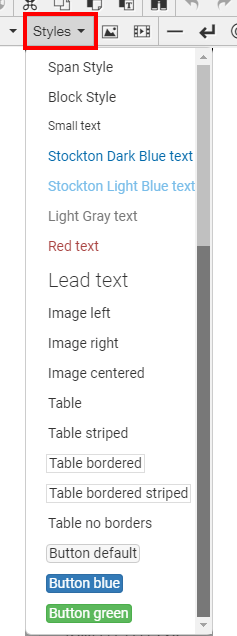
The Styles Dropdown is a list of pre-defined styles that can be applied to elements (such as text, images, etc.).
Apply a Style From the Styles Dropdown
Before applying a style, make sure you review the design style guidelines to ensure that you are using the style correctly.
To apply an element from the styles dropdown:
- Select the element (such as text, image, etc.) you wish to apply a style to
- Click the styles drop-down from the toolbar
- Scroll to find the style and click it
- This will apply the choice
Note: You can add multiple styles. After you add the first style, re-select the element and repeat the above steps.
Remove Style(s)
- Select the element you wish to remove a style from.
- From the Toolbar menu, click the “Clear Formatting” button.
This will remove the styles that have been applied to the selected text.